
Yay! It’s the return of Tech Tips. Today I’m going to show you how to make a blog button in both WordPress and Blogger, and how to link that button to all sorts of fun stuff (like to your blog categories). Most of the ads in my sidebar are made this way (with a special link so I can count clicks), and when I was on Blogger my entire menu was made this way (there are extra steps in WordPress for my current menu). Seriously useful and seriously easy.
HOW TO MAKE A BLOG BUTTON IN WORDPRESS
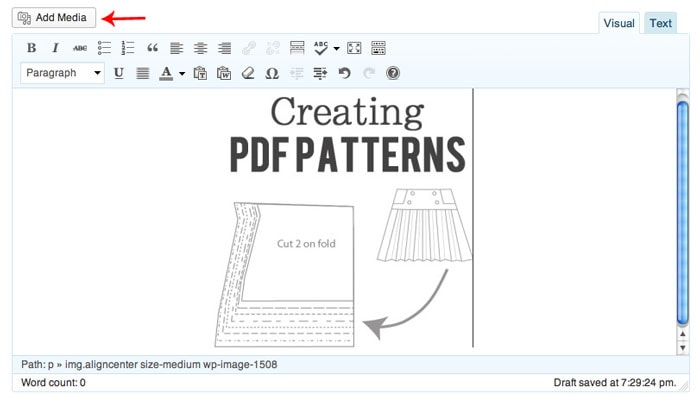
Open a new post and add your image.

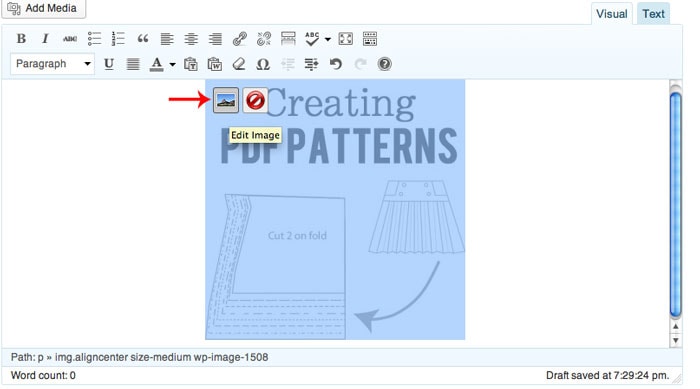
Click on the image to get the edit image icon to pop up. Then click on edit image (looks like a picture of a mountain).

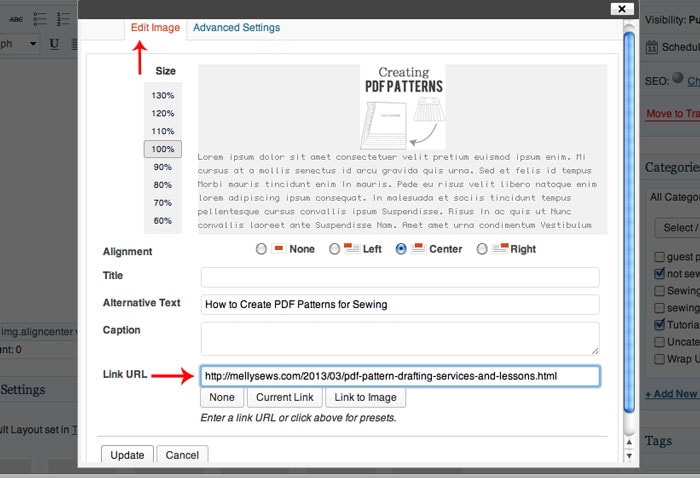
From another tab in your browser, copy the URL you want to link your button to. Then paste the URL where it says “Link URL”

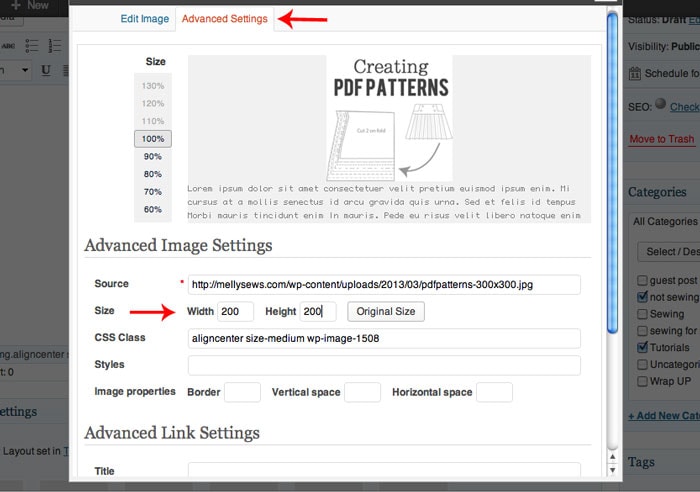
If you need to resize your image, click on the “Advanced Settings” tab and resize. When you’re done, click “Update” to save.

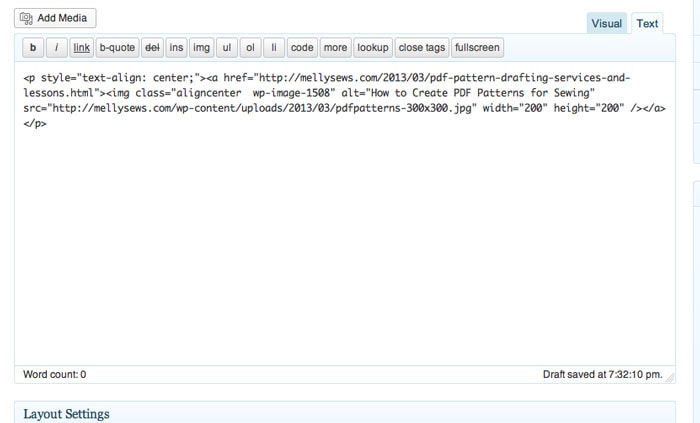
Now click the “Text” tab instead of the “Visual” tab at the top of your post. You’ll see the HTML for your button. Highlight and copy it.

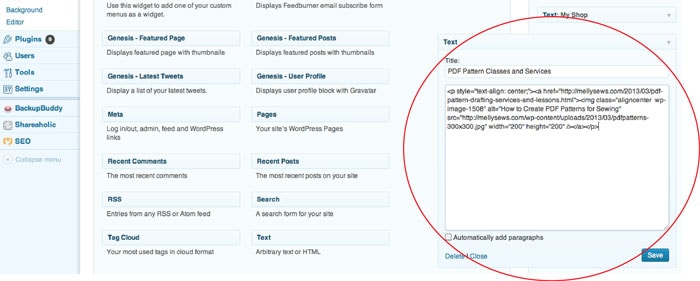
Next navigate to your Widgets. Drag a Text box into your widget area where you want the button to appear. Paste the HTML you copied from your post and save.

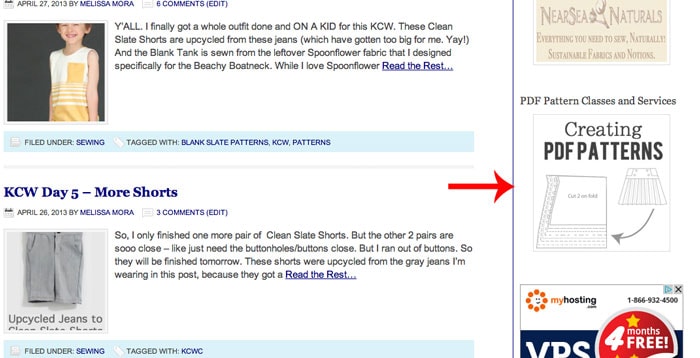
And now you can see my button on my blog sidebar. Scroll past the Blogger tutorial to learn how to link these buttons to categories or to track clicks.

HOW TO MAKE A BLOG BUTTON IN BLOGGER
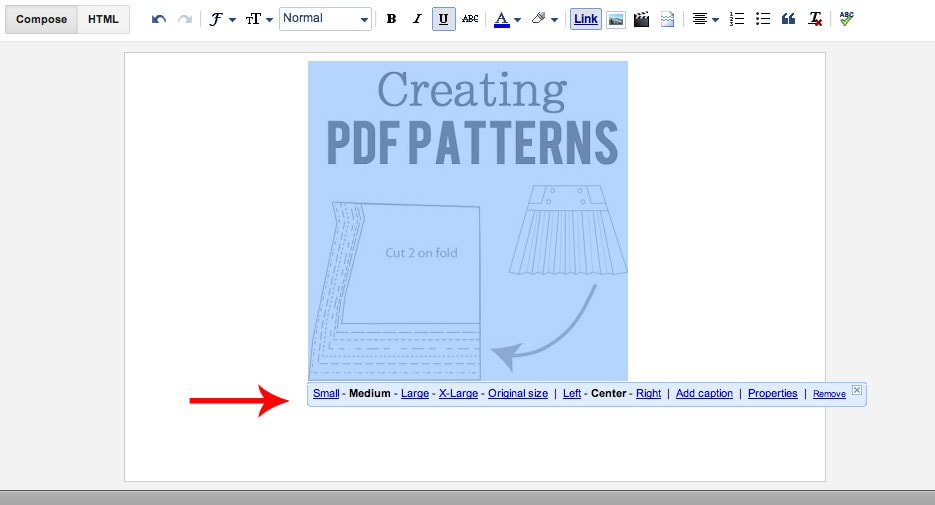
Open a new post and insert your picture. Click on the picture and use the pop-up menu below to resize if needed. Then click the “Link” tab in the menu bar twice.

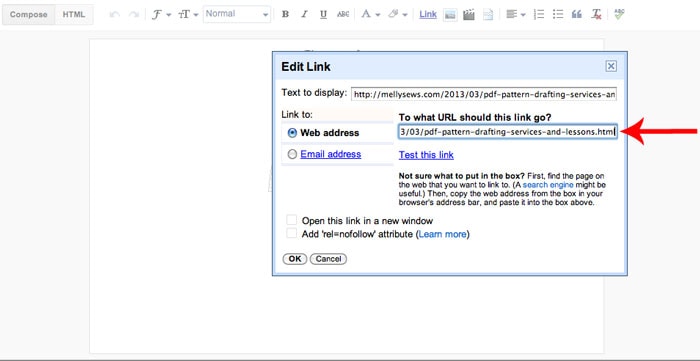
The second time you click the Link button, this box will pop up. Copy the link you want to link to from another tab in your browser, and paste where it says “Web address”

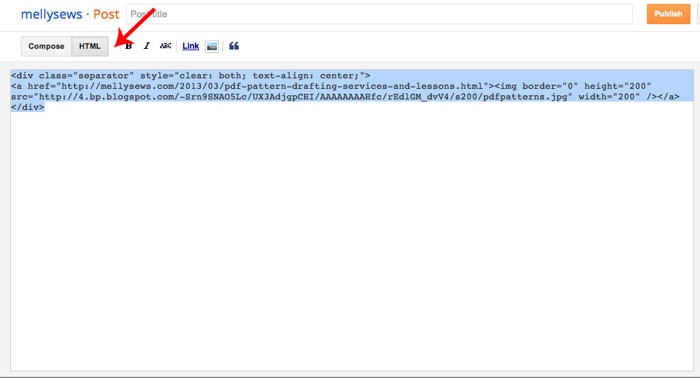
Click the “HTML” tab at the top of your post to see your HTML. Highlight and copy it.

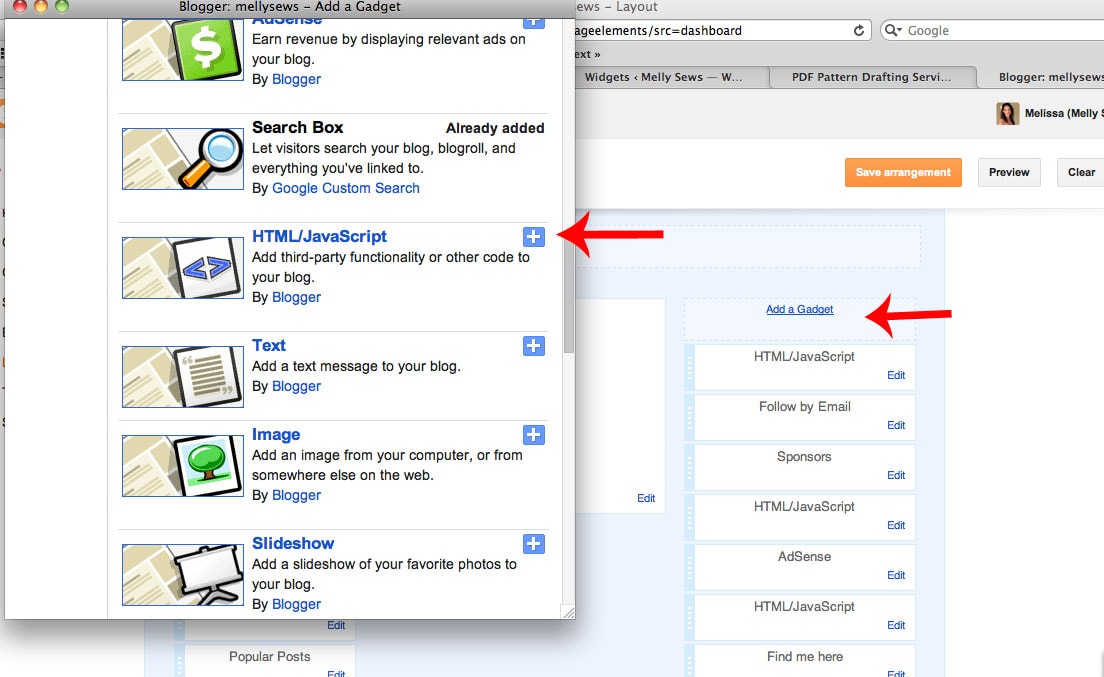
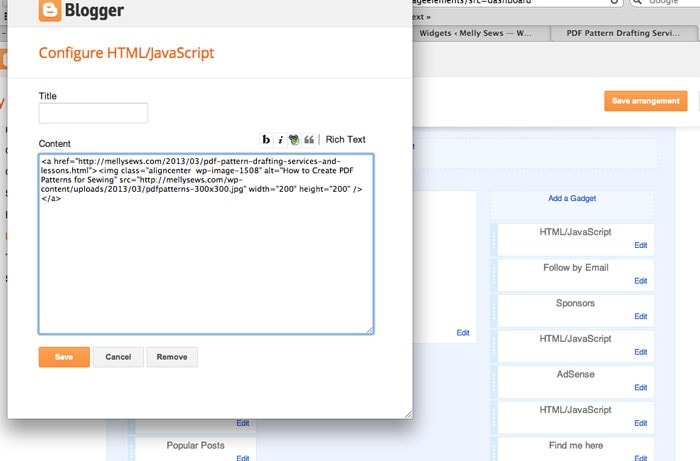
Go to your Layout Screen. Click on “Add a Gadget” and scroll through the pop-up box to find “HTML/Java Script”. Click the plus sign to add this to your layout. Drag this HTML box to where you want it within your layout, then click it to open.

Paste your HTML for your button in this box and save. Voila, your button is done!

COOL THINGS TO DO WITH LINKS
Lets say you want your button to link to every post you’ve written with a certain tag or label. How would you do that? It’s easy.
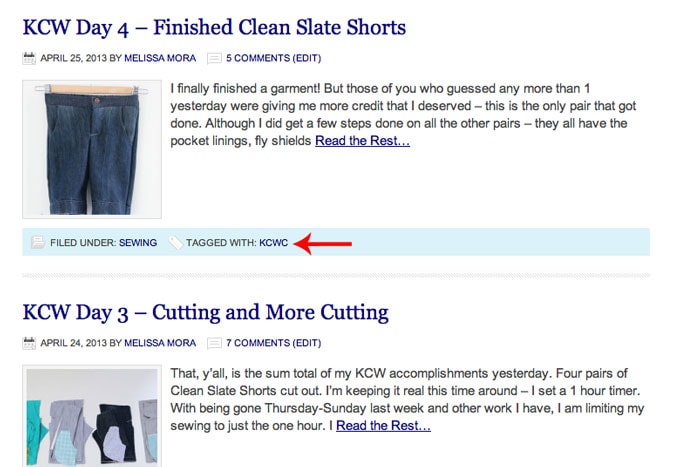
Looking at your blog, click on the tag or label you want to link to. Here I want to see all my posts for Kids Clothing Week, so I’m clicking on my KCWC tag.

After you click on a label, your address bar will look something like this. Simply use this URL when you make your button and all your posts with that label will be linked to your button. This works the same way on Blogger, but the URL looks a little different.
![]()
This is a great way to link to a large category of posts for a menu, or without having to constantly update a Page with an HTML table.
Finally, if you’re curious how many clicks something is getting (like an ad) Bitly is an easy way to track this. You have to sign up for a free account, but then you paste the URL into their box and it will give you a link to use. Paste that link on your button (it just redirects to your original URL) and then from your Bitly dashboard you’ll be able to see how many times a button was clicked on. Cool, huh?
I have a few more tech tip ideas lined up for the month, but if there’s something you’re dying to know how to do, please leave a comment. If I don’t get to it this month, I’ll still have it saved for future tech tip posts.

Samina
Thanks for the tech tip, Melissa! I’ll be checking in for more. Here is my question which I could not find in WordPress help site: Somehow I cannot create a contact form in WordPress without displaying my e-mail. Can you address that?
Maria
I love, love, love this series!
Heather R.
Thank you for all of your tech tips! Hate to do this to you, but- do you have a better way to make a button for others to share on their blogs…? Reason I ask , I’ve spent 2 days now, using every tute out there to try to get one set up on Blogger…tried using an image from Flickr, Picassa…no dice. Something with the HTML isn’t gelling. Thanks again- love your blog!
– Heather R., The Real Leopardstripes
Rebecca H.
Great tips! I just started a blog so the timing on this is perfect! Just wanted to say thank you.
francessuzanne
LOVE this series!! Surely, I can come up with another question for the teacher. . .
Coco Savage
This is groovy, however, being so tech challenged wasn’t able to make it work. In fact, if I could hire you to convert my paper patterns to pro-looking e-patterns such as yours, I would. It’s been brutal to find ANYONE AT ALL that is willing. I’m in San Francisco, and there isn’t a soul who’s answered my ads at all three fashion design schools, their affiliate job postings site, Craigslist, the local printer and every single pattern maker and grader in town has said they don’t do it. I found a woman in Michigan who quoted just over $1,000 per 5 piece pattern, graded Sm Md Lrg. Obviously I’m doing something very wrong somehow.
Thanks for the tech tips. I’ll keeping trying. . . !
Coco
Charlotte Mudge
Thank you so so much! I have been trying for ages to add a blogger button for blogspot, and tried loads of different ways. This way actually works. So happy! x
jenny at dapperhouse
THANKS SO MUCH!!! This is the Fastest and BEST tutorial for a wordpress widget button! I appreciate it – worked perfectly 🙂