For today’s tech tip, we’re going to talk about the best picture size for your blog. This is one of those tips I wish I had known when I first started, as it’s been a pain to go back and resize pictures for old posts.
When I first started blogging, I was of the opinion that more was more. This only got worse when I got my DSLR camera – those photos were even bigger! But after all, more pixels/inch always print better pictures, so the same should apply online, right? Wrong.
Now realize, I’m not talking about how big the photos appeared on your screen – I’m talking file size here. Because eventually I realized that no matter how big the photos were that I uploaded, they appeared as 700 px wide unless I hit Original Size, and then they didn’t even fit on the screen! In addition, those large file sizes didn’t add any more detail, all they did was slow down the time it took to load my webpage.
These realizations were solidified when I saw this infographic that compares print to web photos. Really, it’s great, but go to that site to pin it. So, I started approaching my picture processing differently.
Now what I do (Remember, I use Photoshop Elements to edit) after I tweak my photo and finish whatever edits I want is to resize.
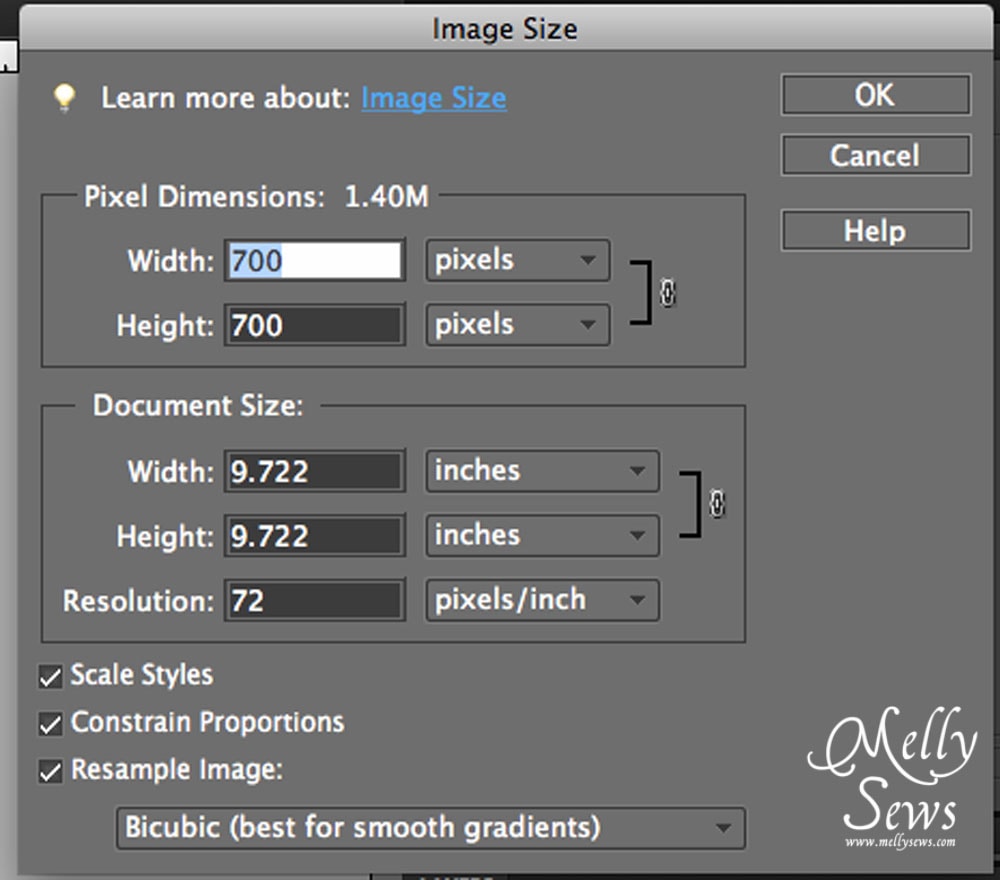
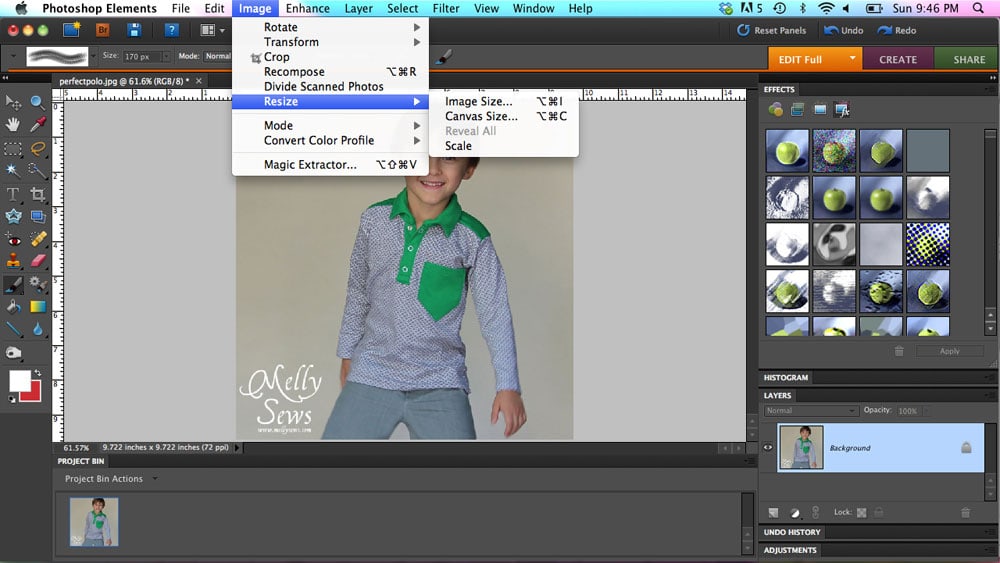
To resize, select Image>Resize>Image Size
A pop up box will open. In this box, first change the resolution (last box). 72 pixels per inch is enough, don’t go more than 150 pixels per inch or you’re getting into huge file sizes. Once you change the resolution, you’ll see the other values change. After you change the resolution, then go change the width so it’s no more than 700 pixels. Then hit OK.

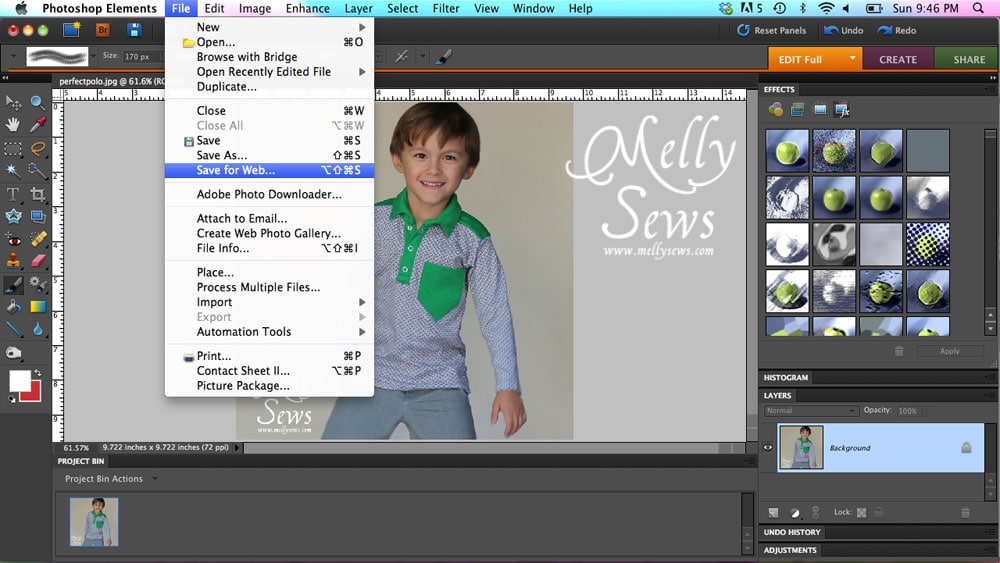
Next, use the Save for Web feature to optimize the file size. Go to File>Save for Web

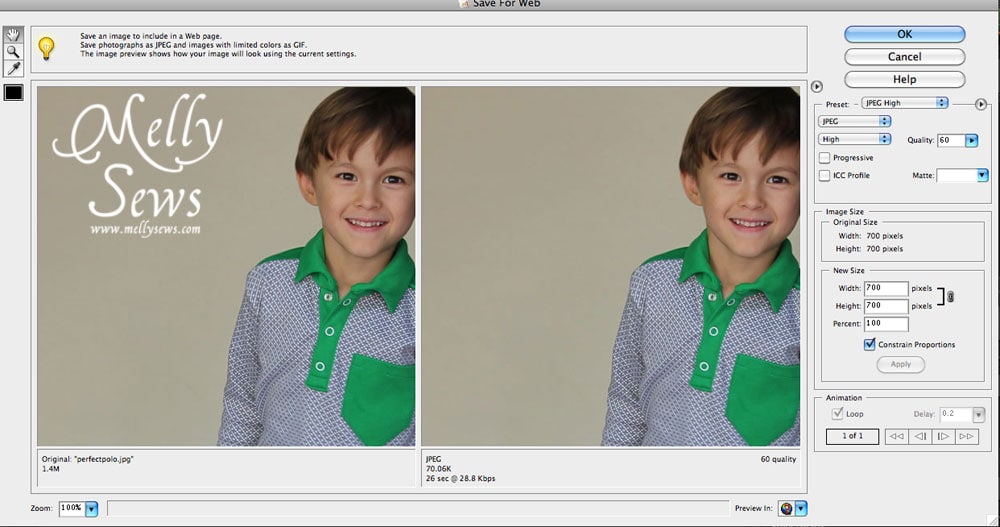
This will open up another pop up box. I always set my files to high or very high, but even then it reduces the file size drastically. If you look closely at the example, I reduced my file size from 1.4 MB to 70K! And remember smaller file=faster web page upload. Another nice thing about this box is that it will show you your original picture on the left and your reduced size picture on the right – so you can see exactly how much (if any) detail you’re going to lose. Tip: look particularly at the blank spaces – that’s often where you’ll see weird pixellation at lower file sizes.

Once you’ve changed your settings, hit OK, and specify where you want the file saved. That’s it! Now you can have great pictures and a speedy loading page, because you’ve made sure to use the best file size for your blog.
Do you have a friend whose pictures are slowing you down? Share this article with them!



kristin
hey do you use marsedit? check it out. i upload my photos to flickr then use marsedit to write my posts. it syncs with flickr and i set the photo size so it’s consistent with every post. works pretty darn well. great for blogging efficiency too.
Pavitra
What valuable information. So good to know! Thanks much for sharing
Charo Murciano
Muchas gracias, no sabía lo de guardar en web.
Thank yo very much, I work my pics with photoshop and I dont know save as web. Thanks
Charo
Charo Murciano
Con lo mucho que me gusta tu blog y encima hablas español! Bienvenida a mi “familia”. Te tengo como una persona de referencia por todas las cosas que coses, me encantan! Si alguna vez quieres o necesitas algo de España o de mi mi blog es http://www.cosiendoyaprendiendo.blogspot.com”
Un beso
Charo
Toni
Wow, Good to know. My pics are evidently HUGE! 😛
Eko Maruli
This helpful… thank you for sharing it
Chanel @ La Viajera Morena
This was VERY helpful! Thank you 😀
Kenneth McLennan
Thanks for this great tip. I am revising my blog and from beginning to end, including a new template, focus and audience. The blog took a long time to load and now I know why! Going back to resize all images today.
Sarah
I’m having issues with my images appearing blurry when viewing my blog on my phone. I’ve tried resizing images, but they’re still blurry. I’m assuming it has to do with responsive web design. Any ideas how to fix it? I’m determined to make my blog look good this year.
himanshu
thank you…..4 sharing this post…